Колумнист Janet Driscoll Miller описывает шаги, которые нужно предпринять до и после запуска сайта, чтобы обеспечить плавный переход на новую версию сайта.

Итак, вы собираетесь провести редизайн и перезапуск своего сайта. Поздравляю! Это безусловно является важным мероприятием. Но перед запуском лучше провести SEO-аудит, просто на всякий случай. Правильный аудит сайта выявляет ошибки в оптимизации до запуска, что даёт время на их исправление ещё до того, как вы замените свою старую версию сайта.
В отличие от основного аудита сайта, аудит для перезапуска немного другое существо, потому что вы ищите ошибки и сравниваете два разных сайта: ваш старый сайт и новый, с обновлённым дизайном. Аудиты для перезапуска имеют свой собственный список проблем и вопросов.
Многие инструменты требуют для проведения аудита сайт, доступный в интернете, чтобы боты могли его просканировать. Но когда вы проводите редизайн, новый сайт может быть скрыт паролем или быть размещён на локальном сервере, который недоступен для таких инструментов.
При проведении аудита для перезапуска, я разделила их на две большие части: аудит до запуска и аудит после запуска.
Аудит перед запуском сайта
Вместо терпеливого ожидания перезапуска, чтобы затем проводить аудит, не будет ли лучше провести его и отловить большинство ошибок до того, как новый сайт будет представлен пользователям?
До того как я самостоятельно начала заниматься редизайном сайтов, я работала с большим количеством клиентов, которые контактировали с фирмами, занимающимися вебдизайном. Если такие фирмы не работают по предоплате и не занимаются поиском ошибок в оптимизации, вы можете столкнуться с дополнительными расходами после запуска нового сайта, чтобы исправить новые обнаруженные ошибки.
Таким образом, исправьте все возможные (если получается) в аудите перед запуском, пока фирма, которая занимается дизайном, работает с вами по договору, и система управления сайтом, файлы, изображения и многое другое уже будет отредактировано. Это просто более эффективный и экономный способ.
Предзапускной аудит должен как минимум охватывать:
- Проверка аналитики
- Техническая проверка
- Проверка контента
- Проверка ссылок
- Сравнительный анализ
Некоторые аудиты могут изучать элементы, которые смотрят глубже этих пяти пунктов, но они – хороший вариант для старта.
1. Проверка аналитики
Когда вы будете перезапускать сайт, вы захотите убедиться, что счётчики аналитики продолжают незаметно для пользователей фиксировать статистику на новой версии также, как на старой. Это было бы ужасно, если бы из года в год обрабатывали бы данные, и однажды узнали, что они не достоверные. Убедитесь, что ваш код аналитики находится на каждой странице вашего сайта и что он составлен корректно.
Используете Google Tag Manager (GTM)? Если нет, то сейчас отличный момент, что интегрировать это, пока вы и так по колено в коде. Я склонна рекомендовать GTM своим клиентам, потому что это делает добавление дополнительных маркетинговых тегов на сайт гораздо проще и не требует, чтобы веб-дизайнер или разработчик помогал каждый раз, когда вам нужно добавить на сайт пиксель отслеживания.
Если вы добавляете GTM впервые, не забудьте удалить код Google Analytics с сайта и добавить его альтернативу с помощью GTM. То же касается и других отслеживающих конверсии пикселей и скриптов – убедитесь, что вы поместили их в GTM и не дублируете их на страницах.
И наконец, когда вы разместит сайт на основном сервере, если вы используете Google Analytics, убедитесь, что вы добавили комментарии, чтобы потом легко идентифицировать дату перезапуска при взгляде на графики.
2. Техническая проверка
Технические ошибки – сущее наказание для SEO. Вероятно, вы знаете, как оптимизирован ваш существующий сайт, но знаете ли вы как повлияет на SEO новый дизайн, шаблон, изображения и код? Зачастую это оказывается сравнением не яблока с яблоком.
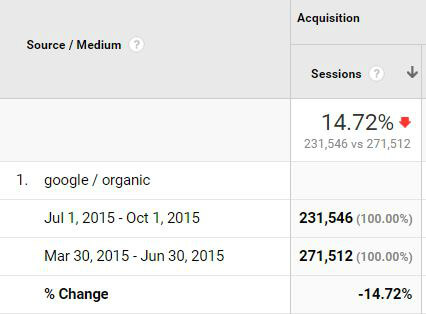
Одна из наиболее распространённых технических ошибок, свидетельницей которой я была при перезапусках, это отсутствие отслеживания скорости загрузки новых страниц. Насколько влиятельной может быть скорость загрузки страницы? Эта компания не сделала никаких изменений для контента или дизайна. Они просто переместили всё на новую CMS. Почту сразу же они потеряли около 15% органического трафика из гугла:

В случае этой компании, новая CMS увеличила скорость загрузки страниц настолько, что позиции 20-ти высокотрафиковых небрендовых запросов упали и оказались на второй странице результатов поиска Google. Вот как скорость загрузки страниц может влиять на ранжирование!
Если тестовая версия сайта доступна в интернете, даже короткое время, я настоятельно рекомендую провести тесты используя Google PageSpeed Insights, чтобы оценить время загрузки страниц до запуска. Вы не только узнаете время загрузки, но также получите рекомендации гугла по улучшению страниц для десктопных и мобильных устройств.
Кроме запуска новой версии сайта будете менять ещё и сервера? Не все сервера и хостинги работают качественно, и некоторых из них просто не такие быстрые, как требуют ваши страницы. Протестируйте время до загрузки первого байта с помощью ByteCheck. Сравните ваш текущий сервер и новый. Является ли новый таким же быстрым как и старый?
Я часто видела тестовые сайты, у которых есть robots.txt, содержащий запрет гугл ботам и другим поисковым ботам на индексирование сайта, потому что это испытательный полигон, а не предпочтительная версия сайта. Это разумный подход, но убедитесь сразу же, что после запуска тестовой версии на основном сервере, robots.txt для тестовой версии не перемещён на сервер основной версии сайта. Если это случится, то сайт перестанет отображаться в результатах поисковой выдачи очень быстро.
Адаптивен ли сайт для мобильных устройств? Будет проще добавить это сейчас, чем потом снова, после перезапуска, заниматься ещё одной крупной доработкой. Протестируйте ваш сайт с помощью Google’s Mobile Friendly Testing Tool. Большинство рекомендаций для mobile-friendly от Google и Bing вертятся вокруг проблем с дизайном, так что будет хорошо найти эти проблемы до запуска и исправить их до выхода в свет.
Имеет ли новый сайт структурированную разметку? Как и в случае с GTM, переделка потребует большие временные затраты, чтобы обновить шаблоны и код сайта. Даже если не достаточно информации для разметки по какой-то определённой категории, всё равно делайте разметку своего кода. Структурированная разметка используется в ряде способов отображения информации в поиске многими поисковыми системами.
3. Проверка контента
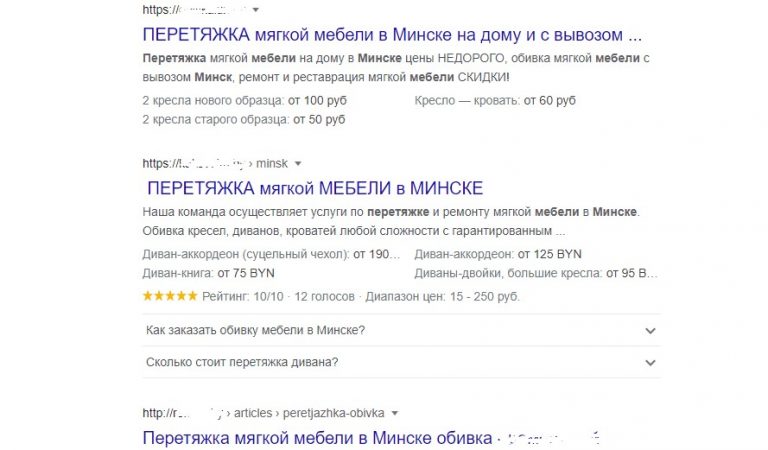
Одна из распространённых ошибок, которую я обнаружила на сайтах – размеры изображений. Во многих случаях, когда используется CMS (система управления сайтом), люди обновляют контент не являясь дизайнерами. В чём красота CMS – это помогает каждому в организации внести свой вклад в сайт, не требуя много (если таковые вообще имеются) технических знаний. Но это может привести к большим проблемам со скоростью загрузки страниц из-за загруженных изображений. Вот несколько примеров того как это случается.

Изображение сверху показано в таком размере, каким оно отображается в записях блога. А изображение внизу – настоящий размер, который был загружен. Загружать большие фотографии для маленьких пространств это ухудшение времени загрузки страницы. Это заставляет вашу страницу загружаться дольше, чем если бы там было меньшее изображение.
К счастью, множество систем управления сайтами имеют плагины, которые направлены на решение это проблемы. Лично я использую плагин WP Image Size Limit для WordPress чтобы ограничить размеры больших изображений и указать какими они должны быть.
Если вы переписываете контент для сайта, вы пересматриваете ключевые фразы? Есть фразы, которые вы хотите продвигать, но для которых нет нужных страниц на сайте? Рассмотрите возможность создания новой страницы в тех случаях, когда это необходимо.
Есть ли возможность редактировать теги title и description на каждой странице? Если вы используете CMS, вам может понадобиться плагин, который позволит редактировать эти поля. Для WordPress я использую плагин Yoast SEO, который позволяет всё это редактировать.
Если вы используете CMS, создает ли и обновляет ли вашу карту сайта xml? Опять же, я видела, что множество систем управления сайтом требуют для этого дополнительные плагины. Плагин Yoast SEO справляется и с этой задачей.
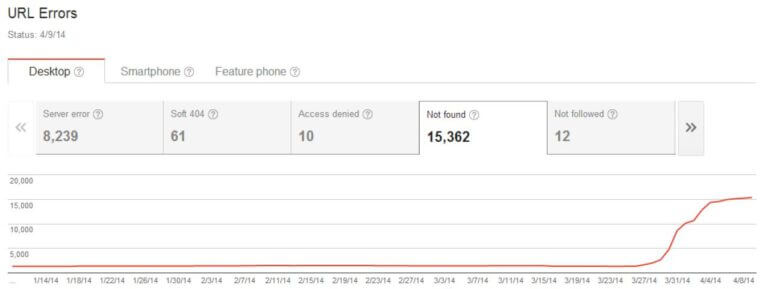
Если адреса страниц будут изменяться, что может быть связано с переходом на новую систему управления сайтом, предусмотрели ли вы и настроили ли 301 редиректы? Настройка редиректов 301 существенна, чтобы убедиться, что когда адреса изменятся, Google и другие поисковые системы смогут найти контент в новой локации. Вот пример сайта, который перезапустился на новой CMS с новыми адресами и не настроил 301 редиректы:

Это скриншот от клиента, которые пришёл ко мне после перезапуска, который повлёк за собой серьёзное падение трафика. Как можно увидеть в Seach Console, всё было неплохо до перезапуска, когда количество нерабочих адресов увеличилось до 15.000! Они не настроили редиректы 301. Если вы используете линукс-сервер (PHP и WordPress), тогда вы с лёгкостью сможете использовать редиректы в файле .htaccess.
4. Проверка ссылок
Если ваш домен не изменяется, и вы позаботились об этих 301 редиректах, внутренняя перелинковка не станет основной проблемой с перезапуском. Однако, вы должны точно захотеть убедиться, чтобы вы оптимизировали ваши внутренние ссылки на каждой странице. Вы также можете сослаться на этот пост, но точно, если вы в процессе добавления или редактирования контента, сейчас лучшее время, чтобы добавить ссылки на внутренние страницы.
Google Search Console показывает ваши текущие внутренние ссылки, это можно посмотреть в пункте “Поисковый трафик” – “Внутренние ссылки”. По мере обновления контента, есть ли места, куда вы можете добавить ссылки, чтобы улучшить внутреннюю перелинковку?
5. Сравнительный анализ
Наконец, непосредственно перед запуском нового сайта, мне нравится измерять производительность моих SEO метрик. Какой трафик приходит с различных поисковых систем? Какие позиции сейчас у различных высокочастотных запросов? Используйте данные этого анализа после перезапуска, чтобы убедиться в том, что ваша оптимизация сайта остаётся на нужном уровне.
Аудит после запуска
После запуска нового сайта, вам нужно тщательно его мониторить, что видеть любые изменения в трафике и ранжировании. Я предпочитаю запускать проверки каждый день в течение двух недель, чтобы убедиться, что всё под присмотром. Сравниваю ежедневные данные по моим метрикам и ищу признаки провалов в органическом трафике.
Если вы начинаете видеть провалы и потери, диагностируйте проблемы как можно быстрее. Есть страницы, которые перестали получать органический трафик? Проверьте 301 редиректы для этих страниц. Видите, что некоторые страницы потеряли органический трафик или упали позиции по данным анализа? Определите, какие изменения были сделаны для этой страницы – может это скорость загрузки или размеры изображений?
Даже если вы затягиваете с перезапуском, будет лучше убедиться, что ваш переделанный сайт будет оптимизирован, т.к. это поможет убедиться в том, что ваши позиции и трафик, которые были на старом сайте, останутся и даже вырастут с новым сайтом.
Источник: http://searchengineland.com/relaunching-website-dont-forget-seo-audit-267468