CSS является прекрасной технологией, которая поможет вам создать по-настоящему потрясающие вещи. Использую всю эту мощь, вы можете добавить любые разновидности визуальных эффектов на ваш ресурс. Поэтому, сегодня мы поговорим об эффектах наведения CSS. Мы подготовили обзор некоторых руководств и эффектов движения для ваших дизайнов.

Эффекты наведения могут применяться к любому изображению в вашем блоге или сайте. Просто добавьте несколько строк кода в ваш CSS файл. Эти эффекты действительно впечатлят ваших посетителей. Всё, что понадобится – это навести мышку и произойдёт чудо. Что ж, время нам прекратить трындеть, а вам взглянуть на примеры, которые мы подобрали. Наслаждайтесь этими уроками и без ограничений пользуйтесь этими прекрасными эффектами.
***

***

***
Наложение увеличительного стекла

***
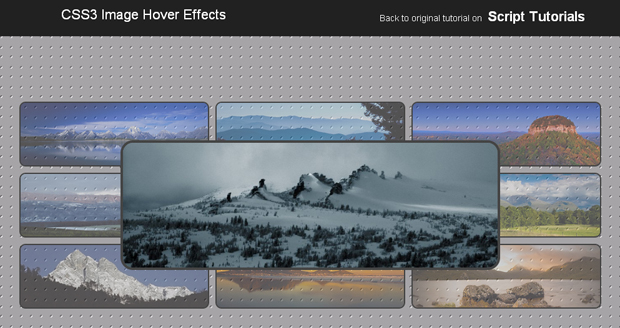
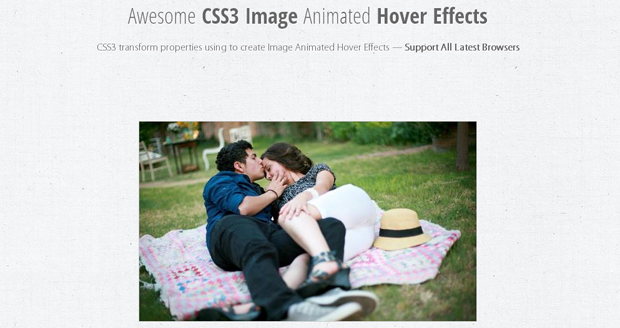
CSS3 эффекты наведения на изображения

***
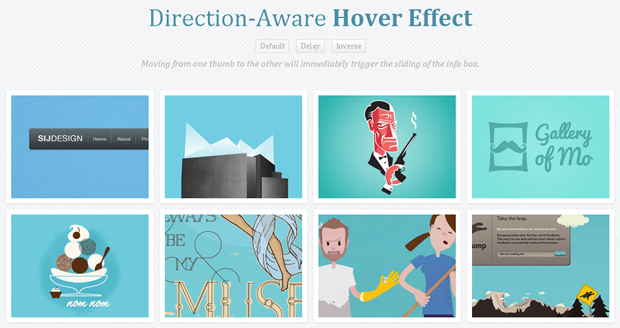
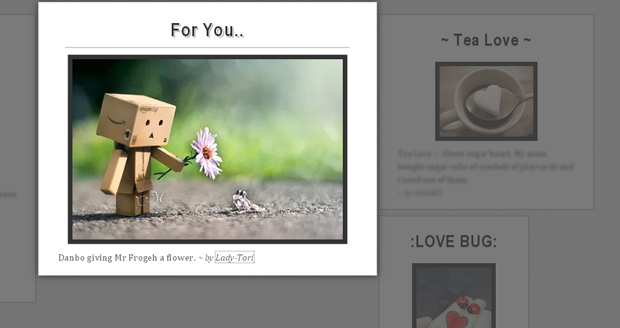
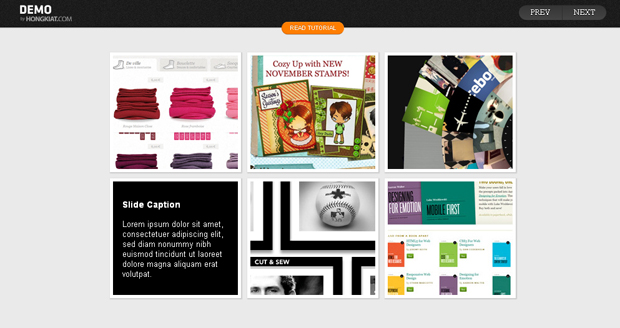
Эффект перехода в галерее изображений

***
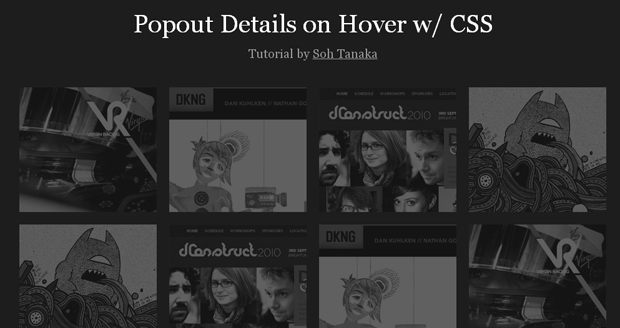
Всплывающие детали при наведении

***
.hover1 img {
opacity: 0.5;
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.8s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.hover1:hover img {
opacity: 1;
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
***

***
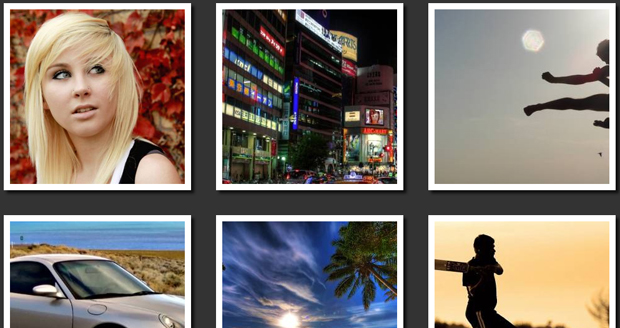
Крутой CSS3 эффект наведения на изображение

***
10 лёгких эффектов при наведении на изображение, которые вы можете просто скопировать и вставить

***
a.cssmouseover {
display:block;
width:200px;
height:300px;
background-image:url(pathto/image.jpg);
background-position:0px 0px;
}
a.cssmouseover:hover {
background-position:0px -300px;
}
***
// Пример:
$(document).ready(function(){
$('a.photo').zoom({url: 'photo-big.jpg'});
});
// Использование Colorbox с зумом:
$(document).ready(function(){
$('a.photo').zoom({
url: 'photo-big.jpg',
callback: function(){
$(this).colorbox({href: this.src});
}
});
});
***
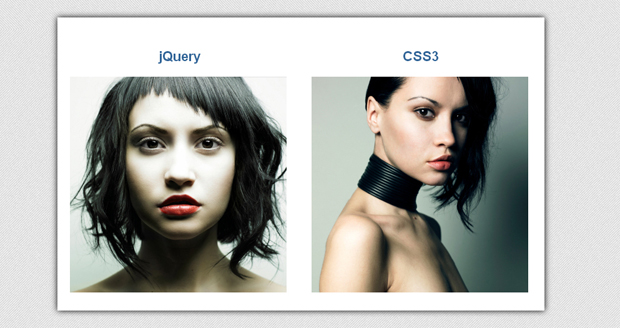
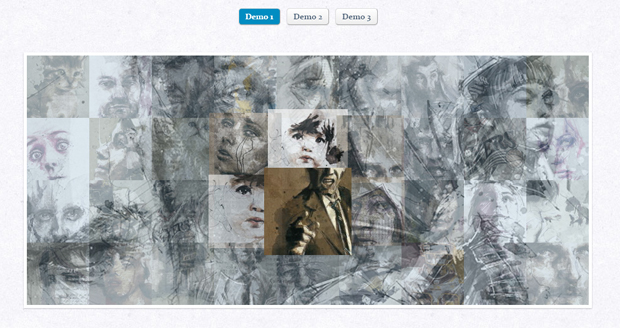
Эффект близости с jQuery и CSS3

***
Эффект быстрого слайдшоу при наведении

***
Подсветка изображения и предпросмотр с помощью jQuery
.ih_overlay{
position:fixed;
top:0px;
left:0px;
right:0px;
bottom:0px;
background:#000;
z-index:10;
opacity:0.9;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=90);
}
***
Ну вот и всё. Надеюсь, вам понравился наш обзор. Если у вас есть свои примеры на примете, не стесняйтесь делиться ими в комментариях
Источник: http://blog.templatemonster.com/2013/07/05/css-image-hover-effects/