Вам НЕ нужно учиться программированию, чтобы получить результаты в SEO. Но не будет лишним иметь базовые знания в HTML, CSS, PHP или javascript. Всё, что вам нужно знать как специалисту в SEO – это понимать как найти техническую проблему. А дальше можно работать с разработчиком, который уже сможет починить всё, что нужно.
4 технические проблемы в SEO для которых нужны знания в программировании
1. Оптимизация скорости загрузки страниц
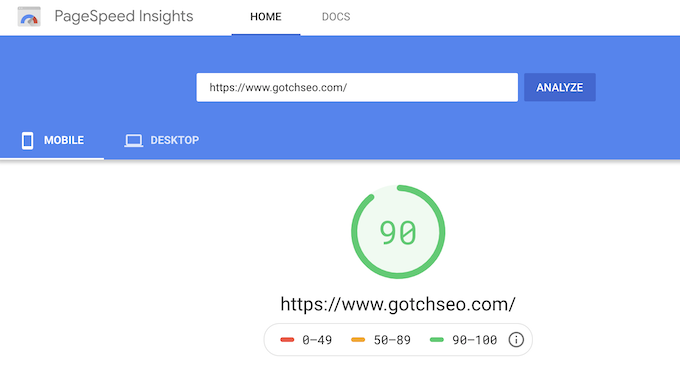
Зайдите в Google PageSpeed Insights и вы увидите скорость загрузки вашего сайта на мобильных и десктопах.

Улучшение этих показателей должно быть приоритетом, потому что Google говорит о том, что опыт взаимодействия со страницей будет фактором ранжирования. Сейчас самым быстрым способом является использование AMP.

Однако переезд на AMP происходит с множеством дополнительных вопросов. Если вы не хотите переезжать на AMP, вам нужно оптимизировать скорость загрузки страниц.
Например, для WordPress можно использовать плагин WP Rocket, чтобы оптимизировать этот процесс.

В дополнение к установке этого плагина для кеширования, вам также нужно сделать следующее:
1. Изменить размер изображения, чтобы избежать масштабирования
Например, ширина контента на сайта составляет 700 пикселей. Если я загружу изображение размером 1000 пикселей, то оно масштабируется в меньшую сторону.

Это требует дополнительных ресурсов на обработку, что может немного замедлить загрузку страниц, пока изображение уменьшается. Этого можно избежать, если загрузить изображение с тем размером, который используется везде на сайте.
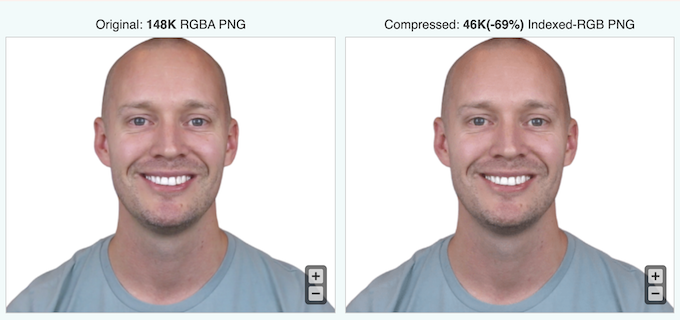
2. Сожмите изображения
Используйте инструменты наподобие Optimizilla, чтобы сжать изображения, чтобы вес файла был меньше. В примере ниже сжатое изображение весит на 69% меньше.

2. Исправьте ошибки в мобильной вёрстке
Многие действия, о которых мы говорили выше, перекликаются с мобильным дизайном. Однако, нужно использовать инструмент Google Lighthouse, чтобы углубиться в анализ мобильной версии сайта.

В наши дни сайт должен быть адаптивен на любом устройстве.
Использование таких шаблонов как GeneratePress сделает вашу жизнь проще.
3. Настройка SSL-сертификата
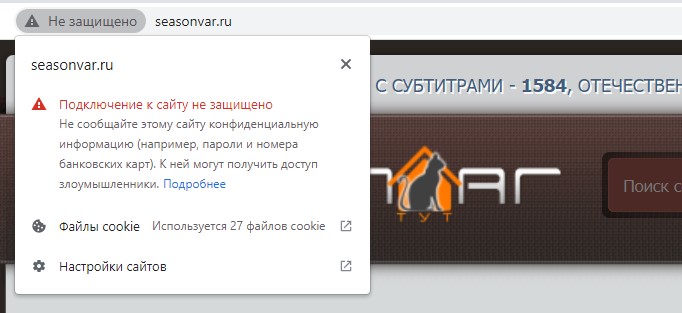
Google заявил несколько лет назад, что безопасность сайта будет одним из факторов ранжирования. Поэтому в Google Chrome можно увидеть предупреждения о том, что сайт небезопасен, если там не используется такой сертификат.

Если у вас ещё нет такого сертификата, сделайте это приоритетной задачей. Если ваш сайт работает на WordPress, попробуйте плагин Simple SSL, чтобы убедиться в правильной настройке SSL.
4. Микроразметка
Плагин с названием Schema & Structured Data for WP & AMP поможет оптимизировать микроразметку на сайте. Однако, если у вас не WordPress, можно поискать специальные инструменты для создания микроразметки.
Протестировать созданную микроразметку можно с помощью соответствующего инструмента от Google. Если всё в порядке, добавляйте её на сайт.
Заключение
Вам не нужно программирование, чтобы добиться результатов в SEO. Вам просто нужно знать где и что искать, а также иметь знакомого разработчика, который поможет с внесением правок.
—
Источник: https://www.gotchseo.com/is-coding-required-for-seo/