Дочерняя тема WP – это тема, которая наследует функциональность родительской темы. Используя дочерние темы, вы можете изменять дизайн и функциональность родительской темы, не изменяя саму родительскую тему. Это значит, что вы можете обновлять родительскую тему, когда выпускается новая версия, сохраняя при этом все свои предыдущие изменения. Чтобы создать дочернюю тему, вам нужно создать папку темы и поместить туда файл style.css с соответствующим названием.
***
Представьте себе такую занудно простую ситуацию. Вы купили хорошую тему для WP с адаптивным дизайном, со множеством страниц, виджетов, шорткодов, настроек, тем и т.д. Вам нужно изменить цветовую схему и добавить парочку визуальных эффектов. Есть два способа решить поставленную задачу:
1 вариант: Откройте архив с готовой темой, внутри вы найдёте кучу файлов. Вам придётся разобраться в структуре этой темы и определить, какие именно файлы нужно изменить.
2 вариант: используйте дочернюю тему. Как именно это сделать, мы рассмотрим позже.
Так что же такое дочерние темы?
Дочерняя тема WP заимствует свою функциональность у родительской темы, позволяя при этом вносить изменения в зависимости от ваших предпочтений. В данном случае родительская тема – это ядро или каркас, а все визуальные изменения проделываются с дочерней темой. Другими словами, если нам нужно изменить стиль темы, мы будем работать с файлом стилей, переписывая характеристики и не затрагивая другие файлы.
Создать дочернюю тему очень легко. Создайте директорию, используя FTP или любое другое приложение управляющее файлами, предоставляемое вашим хостингом, поместите туда нужным вам образом отредактированный файл style.css, и вы получите дочернюю тему.
В дочерней теме в заголовке пишется “Template: parent-theme-dir”, чтобы отличить её от самостоятельной темы. Обладая кое-какими знаниями об HTML и CSS, вы сможете создать простую дочернюю тему, и на свой вкус изменить дизайн и схему родительской темы, не затрагивая файлы родительской темы. Таким образом, когда вы обновляете родительскую тему, ваши настройки остаются неизменными.
***
Дочерняя тема может находиться в отдельно созданной папке WordPress в wp-content/themes/. Название может быть и другим, но папка должна содержать файл style.css – это единственный файл, который необходим для дочерней темы.

Структура дочерних тем
Единственный файл, в который нужно будет внести изменения в дочерней теме – это style.css. Вам необходимо будет изменить следующие строки:
/* Theme Name: myFramework child Description: myFramework child description Author: Your Name Author URI: http: //demolink.org/ Template: myFramework Version: 1.0 */
В этом файле все поля будут вам знакомы по предыдущим темам, которые вам, возможно, приходилось ранее изменять. Но взгляните на строку “Template“. Там вам нужно указать имя папки родительского шаблона. Так вы укажете дочерней теме, какой из шаблонов является родительским.
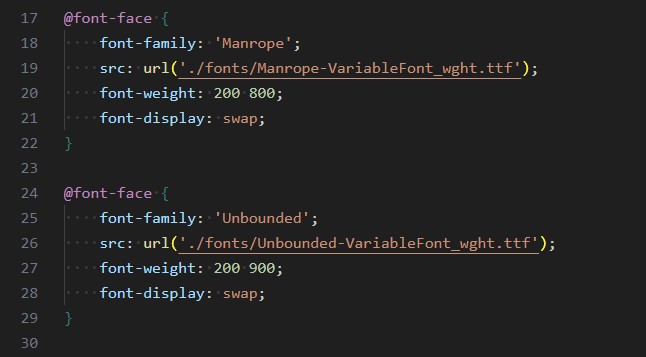
Затем в файле style.css вы можете продублировать шаблон стиля, но лучше использовать команду @import:
@import url("../myFramework/style.css");
На этом этапе мы могли бы остановиться – простейшая дочерняя тема готова, всё, что осталось – это изменить файл style.css. Но мы пойдём дальше и рассмотрим, как работать с функциями дочерней темы.
Функции в дочерней теме
Функции любой темы можно найти в файле functions.php. Использование functions.php в дочерней теме имеет свои особенности: файл functions.php дочерней темы загружается до файла functions.php родительской темы (в отличие, например, от файла style.css, который заменяет этот же файл родительской темы). Чтобы узнать, работают ли функции, нам нужно убедиться, что они прописаны:
if ( ! function_exists( 'YOUR_FUNCTION' ) ) {
...
}
Другие файлы темы
В случае, если вам нужно изменить структуру некоторых элементов дочерней темы (заголовок, нижние колонтитулы, шаблоны), сделать это довольно просто. Файлы дочерней темы (single.php, page.php, …) точно также как и файл style.css доминируют над файлами родительской темы (файл index.php не доминирует только в WP версии 3.0). Это позволяет добавлять шаблоны, которые не допускаются в родительской теме (например, страница карты сайта, или страница в одну колонку, или добавление/удаление шаблона родительской темы).
Зачем это нужно?
Использование дочерней темы довольно распространено, так как это удобно и безопасно для настройки готовых тем. Вы не изменяете саму родительскую тему, что позволяет вам вовремя загружать обновления родительской темы, улучшать её и своевременно устранять ошибки.
Фреймворки WP
Время не стоит на месте, а вот вкусы пользователей меняются не очень быстро. Вот список топовых фреймворком на данный момент.
Thesis Theme Framework

Thesis от DIYthemes – один из самых популярных фреймворков WP. Его универсальность и гибкость делают его идеальным для всех – и для новичка и для профессионального разработчика. К его особенностям можно отнести панель настроек со всеми опциями, включая кодирование, создание макета, выделительные шрифты и неустаревающая система кастомизации. Его умный фреймворк HTML, CSS, PHP и удобное управление делают процесс настройки понятным всем вне зависимости от опыта работы с шаблонами. Служба тех. поддержки включает в себя сообщество пользователей, форумы, имэйлы и телефонные номера помощи касательно любой темы и вопроса. К сожалению, он идет только с одной темой по умолчанию для кастомизации панели управления WP. Если вам нужно внести изменения, не предусмотренные настройками панели инструментов, вам нужно разбираться в CSS.
***
Catalyst Theme Framework

Catalyst – это премиум фреймворк WP со множеством функций, приспособленных больше к дизайнерским платформам. Он обладает более чем 900 вариантами дизайна, поэтому вы сможете создать сайт или блог, сделать его гибким и простым, используя инструмент для построения каскадных стилей, который напишет код за вас. Инфраструктура SEO эффективна и занимает важное место в самых популярных поисковых системах таких как Google, Yahoo, и Bing. В отличие от других фреймворков, Catalyst не предлагает мультимедийный модуль, который упрощает процесс прикрепления видео.
***
RichWP Theme Framework

RichWP – это премиум фреймворк WP со встроенной системой кэширования, что делает его самым быстрым из всех существующих. К его особенностям можно отнести готовые, заранее установленные настройки дизайна, редактирование дизайна перетаскиванием курсора, расположение пользовательских страниц и то, что SEO отдают ему предпочтение. Служба тех. поддержки включает в себя руководство пользователя, видео-пособия, инструкции и советы по кастомизации. К сожалению, иногда он плохо работает с плагинами WP, которые используют jQuery. Иногда плагины, которые загружают jQuery прежде чем это сделает фреймворк, становятся причиной того, что JavaScript не работает.
***
Genesis Theme Framework

Genesis Theme Framework от StudioPress – известный сервис для пользователей, предлагающий более 40 дочерних тем. Благодаря такому огромному количеству доступных для скачивания дочерних тем и простому интерфейсу это один из самых популярных фреймворков для начинающих разработчиков. Genesis предлагает встроенную поддержку для SEO (поисковая оптимизация), пользовательские виджеты и выбор макета страниц, безопасность и саппорт. Несмотря на то, что поддержка клиентов и пользовательские мануалы продуманы хорошо, выйти за рамки того, что готовые дочерние темы предлагают будет нелегко, так как документация для ручной настройки в этом фреймворке не предусмотрена.
***
Cherry Framework

Фреймворк Cherry – это пользовательская разработка от команды TemplateMonster. Фреймворк Cherry – родительская тема, то есть базовая. Линейка тем Cherry для WP, разработанная на базе этого фреймворка, усовершенствована до функционала Bootstrap. Вы легко сможете изменять внешний вид страниц и редактировать их элементы. У Bootstrap’a были позаимствованы CSS, файлы Javascript, которые позволяют создавать страницы, используя сетку, шаблоны, типографику, таблицы, формы, навигацию, всплывающие окна и прочее. Кроме того, наши разработчики сделали этот фреймворк адаптивным и полностью совместимым с различными браузерами, что делает темы подходящими для всех популярных браузеров, и макеты страниц делает адаптированными для всех основных портативных устройств.
Фишки тем Cherry
Форма заказа
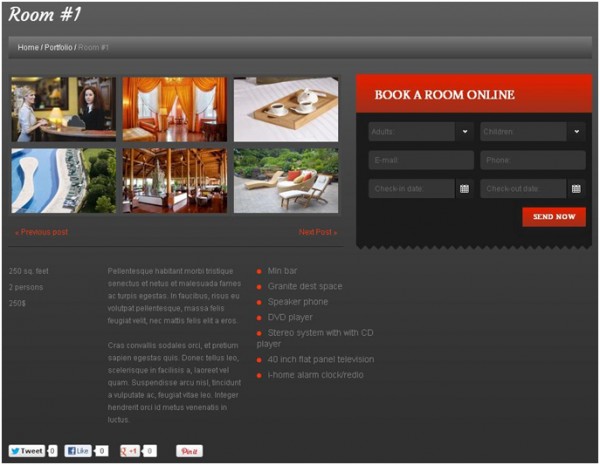
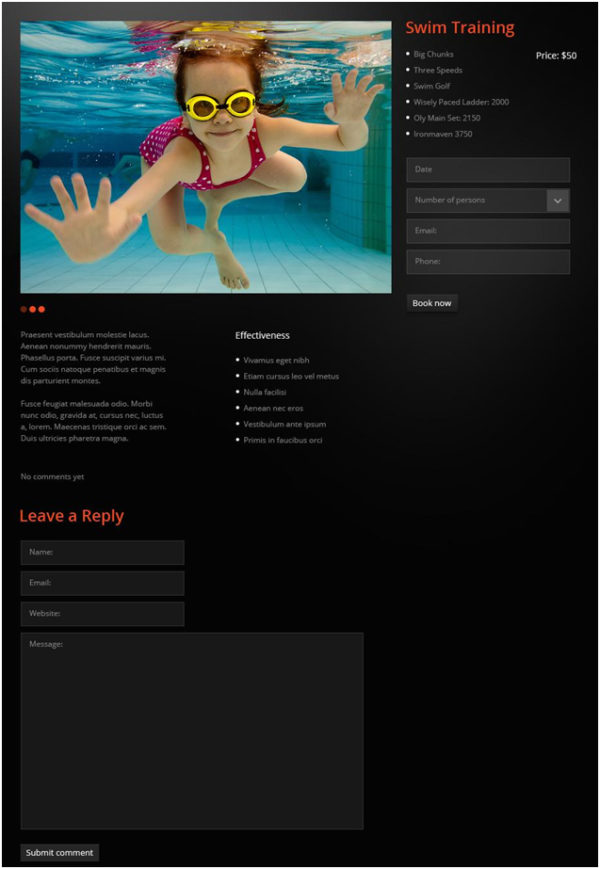
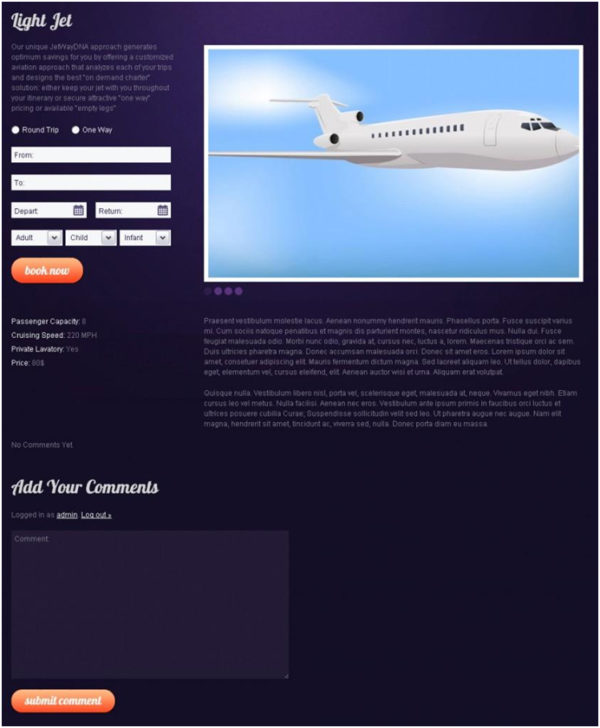
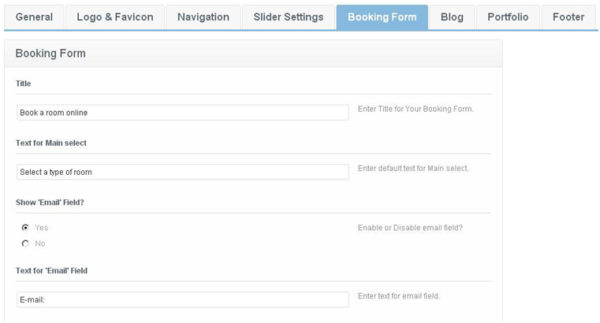
Форма заказа – встроенная фича тем Cherry WP от TemplateMonster. Главная функция этой формы – оформление заказа. С помощью этой формы можно оформить бронирование, прокат автомобилей, поиск нянек и прочее. В этой форме заказа есть проверка введенных данных и фидбэк, администратор сайта получает письмо с заказом. Вот несколько скриншотов форм заказа из некоторых наших шаблонов.

***

***

***
Форма может быть настроена в админке – вы можете включать и выключать определённые поля формы, редактировать текст и т.д.

Обновление фреймворка Cherry
Периодически наша команда разработчиков выпускает обновление фреймворка Cherry. Как только обновление готово, всем установившим ранее тему WP от Cherry в админке приходит уведомление о необходимости обновить тему до последней версии. Но помните, что как только вы обновите тему, возврат к ранней версии будет невозможен.
Готовящиеся фичи Cherry
- Локализация: при установке темы, фреймворк определит языковой файл админки WP и установит такой же язык.
- Фреймворк Cherry будет включать в себя форму заказа, которую мы рассмотрели выше.
- Интеграция с WooCommerce и Jigoshop позволит темам Cherry быть готовым к установке на магазины.
- Магазин Cherry: в меню Cherry добавится ещё один пункт, и это Cherry Store, где вы сможете просматривать последние разработанные продукты, получать интересную информацию о фреймворках читать новости (и всё это не выходя из админки).
***
Выскажитесь в комментариях! Для своего сайта вы, наверняка, используете WP. Поделитесь своим опытом работы с дочерними темами WP.
Оригинал записи: http://blog.templatemonster.com/2013/03/06/wordpress-child-themes-close-up/