
На днях убирали на сайте лишние редиректы и наткнулись на следующий момент. В категориях магазина (сделан на woocommerce) ссылка на первую страницу выглядит так: site.ru/product-category/okna/page/1. При переходе на первую страницу по такой ссылке происходит редирект на главную страницу категории, т.е. на site.ru/product-category/okna/. Можно было бы на этом успокоиться, т.к. ничего критичного в таком варианте нет.
Но так как мы любим порядок и экономим каждую миллисекунду при загрузке страниц, стали искать решение, как избавиться от лишнего редиректа. Т.е. чтобы в навигации была прямая ссылка на главную страницу категории, когда хотим перейти на первую страницу со второй или любой другой.
По умолчанию в woocommerce используется такой код для вывода постраничной навигации:
<nav class="woocommerce-pagination"> <?php echo paginate_links( apply_filters( 'woocommerce_pagination_args', array( // WPCS: XSS ok. 'base' => $base, 'format' => $format, 'add_args' => false, 'current' => max( 1, $current ), 'total' => $total, 'prev_text' => '←', 'next_text' => '→', 'type' => 'list', 'end_size' => 3, 'mid_size' => 3, ) ) ); ?> </nav>
Находится этот код в файлах шаблонов. И найти можно в папке с темой, приблизительный путь такой: themes/yourtheme/woocommerce/loop/pagination.php. Путь в некоторых темах может отличаться. Например, в одном из обслуживаемых нами сайтов путь такой: themes/yourtheme/lib/templates/woocommerce/loop/pagination.php Если же в папке с темой точно нет файла pagination.php, а такое может быть, если используется стандартный шаблон woocommerce, тогда следует искать в папке плагина: plugins/woocommerce/templates/loop/pagination.php.
Отметим, что код, приведённый выше, может немного отличаться. Отличия будут в оформлении или в указанных настройках.
Для удаления хвоста в адресе на главную страницу категории (первую страницу) мы добавим аналог функции wp_pagenavi в файл functions.php. Добавляем код функции:
function my_pagenavi() {
global $wp_query;
$big = 999999999;
$args = array(
'base' => str_replace( $big, '%#%', get_pagenum_link( $big ) ),
'format' => '',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
);
$result = paginate_links( $args );
// строка ниже удалит добавку к адресу первой страницы
$result = preg_replace( '~page/1/?([\'"])~', '\1', $result );
echo $result;
}
Обратим внимание на то, что $args в коде функции отличаются от тех, которые находятся в файле шаблона пагинации woocommerce. Например, если в вашей теме для постраничной навигации своё оформление и настройки, нужно заменить их в коде функции на те, которые у вас в шаблоне. Т.е. код функции в итоге получится следующий:
function my_pagenavi() {
global $wp_query;
$big = 999999999;
$args = array(
'base' => str_replace( $big, '%#%', get_pagenum_link( $big ) ),
'format' => '',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_text' => '←',
'next_text' => '→',
'type' => 'list',
'end_size' => 3,
'mid_size' => 3,
);
$result = paginate_links( $args );
// строка ниже удалит добавку к адресу первой страницы
$result = preg_replace( '~page/1/?([\'"])~', '\1', $result );
echo $result;
}
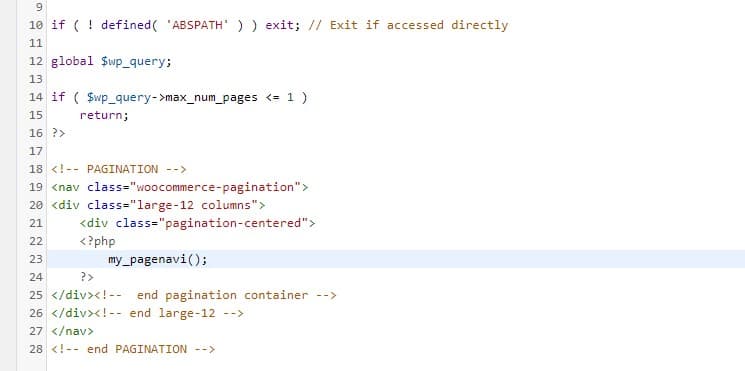
Последний штрих – выводим результат функции в нужном месте. Т.е. в файле шаблона постраничной пагинации woocommerce убираем стандартную функцию пагинации и добавляем вызов функции: my_pagenavi();. Код в файле pagination.php получается такой:
<nav class="woocommerce-pagination"> <?php echo my_pagenavi(); ?> </nav>
На этом всё. Как итог, у нас есть прямая ссылка на главную страницу категории в постраничной навигации плюс отсутствует лишний редирект. Сколько категорий и страниц в них, столько редиректов и убирается:)
Замечания, вопросы, предложения оставляйте в комментариях.










Все верно, только ссылается на категорию, без слэша . т.е. сайт/категория , а должно быть сайт/категория/
Посмотрите на этой странице категории: https://walkpress.ws/category/wordpress/page/2/
Сделано так, как описано в статье. Ссылается на категорию со слешем.
Строка preg_replace( ‘~page/1/?([\'”])~’, ‘\1’, $result ); сделает результат со слешем на конце. Если сделать так: preg_replace( ‘~/page/1/?([\'”])~’, ‘\1’, $result );, то будет без слеша.
А подскажите, как можно сделать так, чтобы убрать /page/1 просто по сайту, блогу? А не в магазине
Так же. На данном сайте работает этот код. Посмотрите, например, тут: https://walkpress.ws/category/wordpress/page/2/. Ссылка на первую страницу идёт просто на категорию.