Я протестировал новую SEO фишку и она работает, независимо от того насколько старый или новый у вас сайт. Что это? Это микроразметка для страниц FAQ.
Даже если на сайт мало ссылок эта стратегия может помочь.
Также радует факт, что в отличие от большинства SEO-изменений, это не занимает месяцы или годы. В буквальном смысле, результаты можно будет увидеть меньше, чем через 30 минут.
Факт ещё круче: я попросил свою команду проверить 10000 сайтов на предмет использования этой техники, и только 17 из них использовать микроразметку для страниц FAQ.
Другими словами, ваш конкурент может до сих пор и не знает об этой SEO-стратегии!
Постоянно меняющиеся результаты поиска Google
Прежде, чем мы углубимся в тему микроразметки FAQ, я хочу поговорить о постоянно меняющихся результатах поиска в Google.
Google не только постоянно меняет свои алгоритмы, но и тестируют новые элементы дизайна.
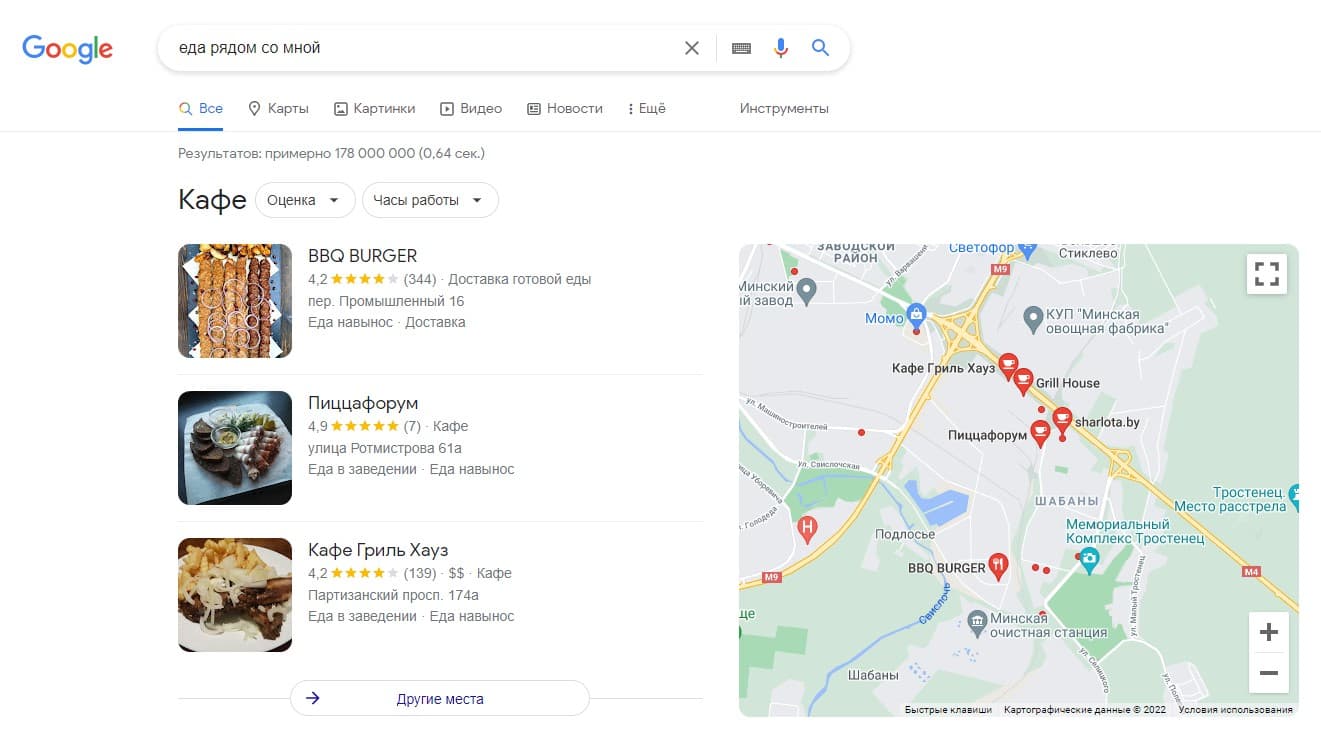
Например, если ввести в поиск “еда рядом со мной”, вы увидите список местных ресторанов, а также их рейтинг.

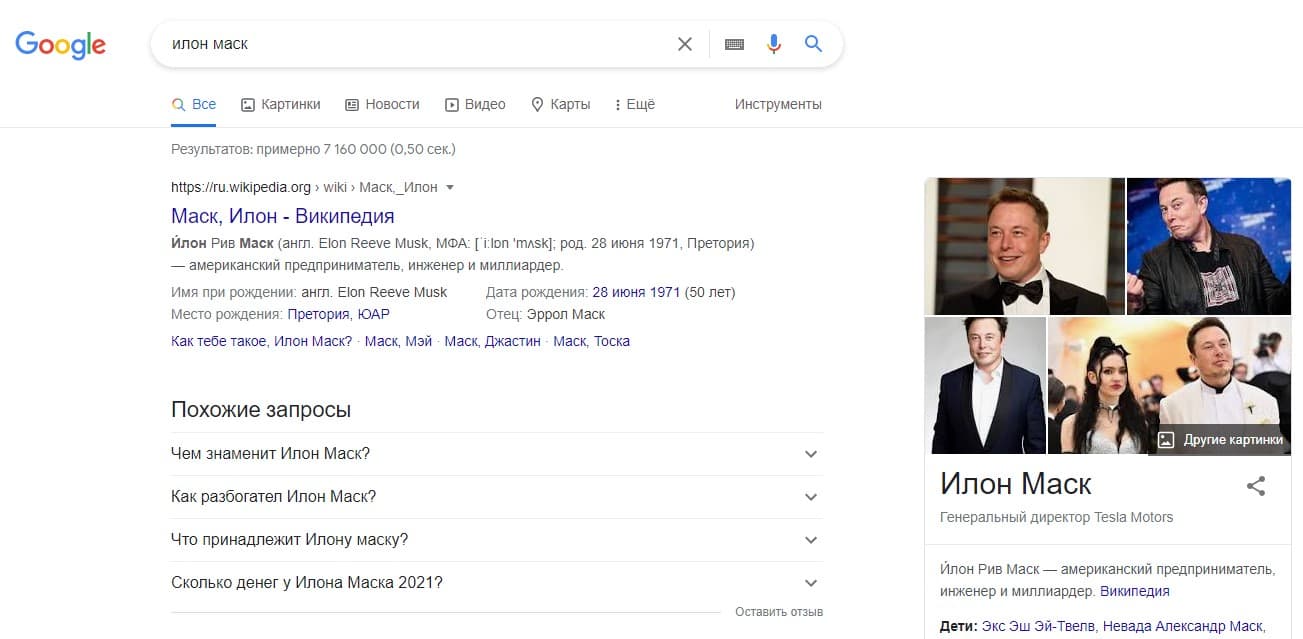
А если искать информацию о человеке, Google может показать фотографию этого человека и краткую информацию о нём.

Из года в год Google адаптирует результаты поиска, чтобы дать наилучшие варианты результатов.
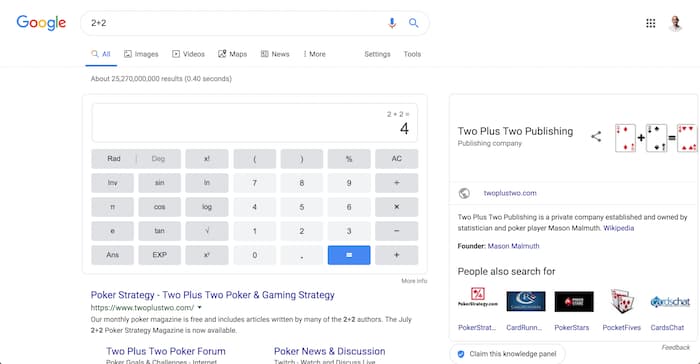
Например, если ввести “2+2” в поиск, Google покажет вам ответ “4”, вам даже не нужно будет открывать какой-либо сайт, чтобы узнать это.

Но вы и так это знали.
Итак, поговорим о новом, что используется так мало людей – микроразметка FAQ.
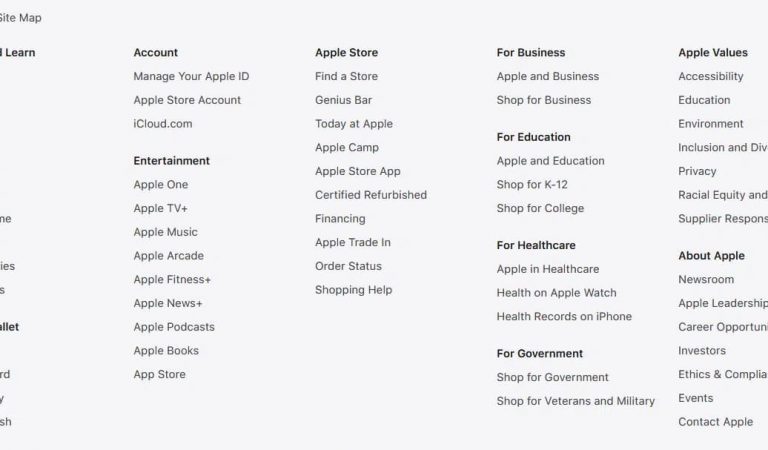
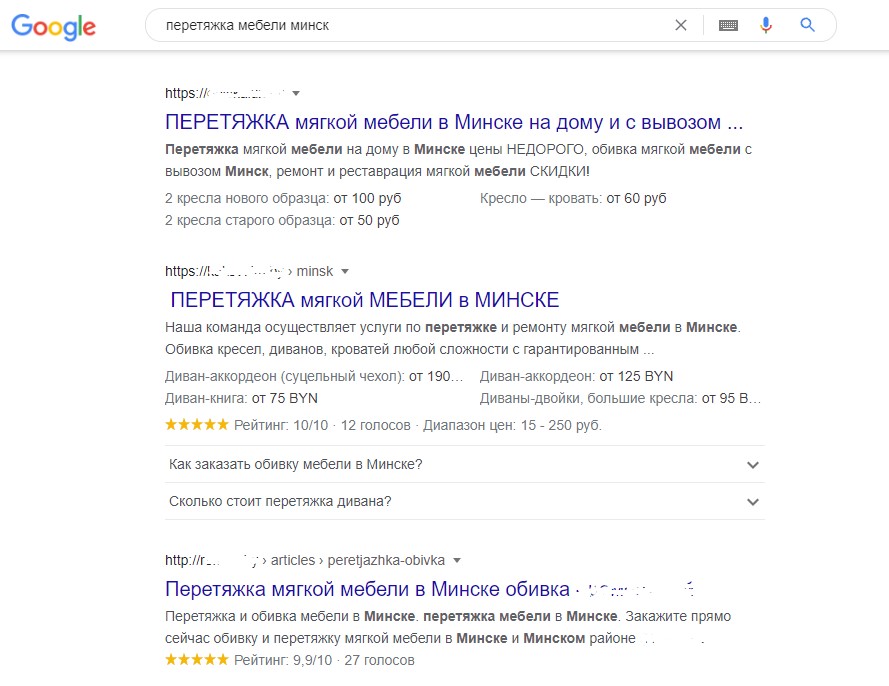
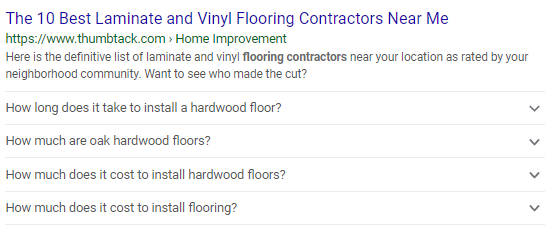
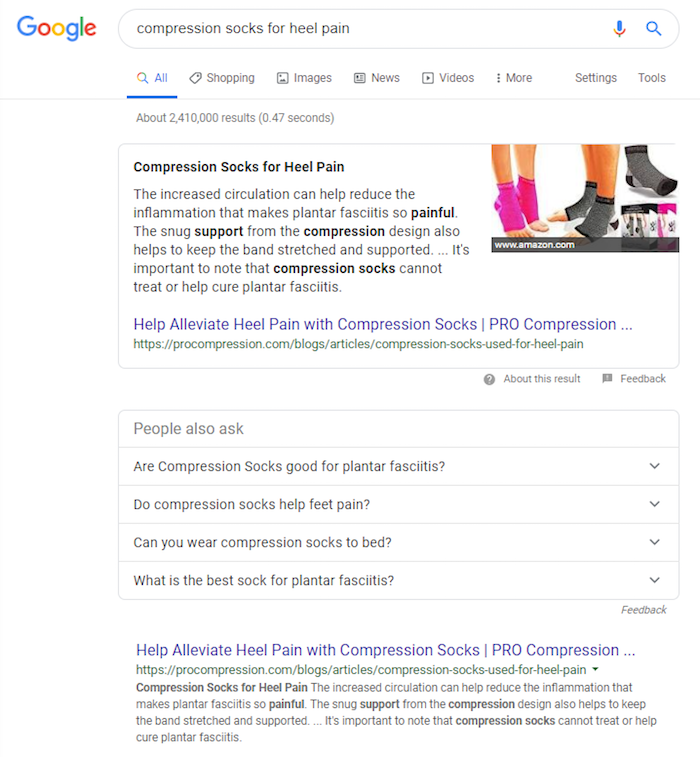
Вот, что я имею в виду: если загуглить “перетяжка мебели минск”, в результатах отобразится множество сайтов, но очень мало из них будут иметь такой вид:

Как можно заметить на скриншоте выше, Google отображает один сайт с дополнительным блоком вопросов-ответов.
И что лучше всего, чтобы сделать так же, нужно потратить всего полчаса. За такое время Google проиндексировал изменения на странице и отобразил их в результатах поиска.
Я серьёзно, буквально минут 30.
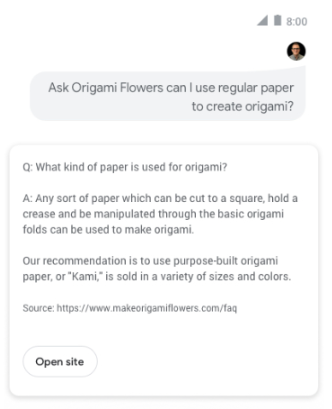
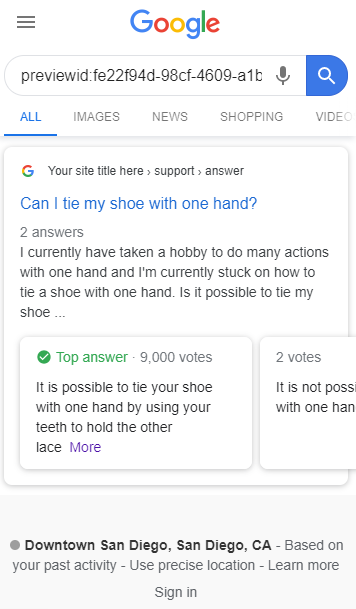
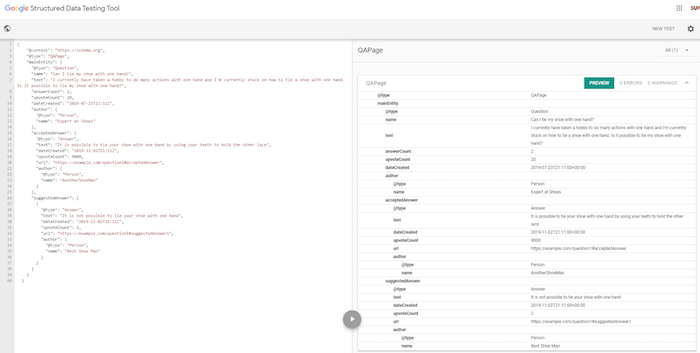
Также можно использовать микроразметку для карточек ответов, тогда это будет выглядеть так:

Итак, как всё это сделать?
Выбрать правильный тип микроразметки: QA или FAQ
Прежде, чем внедрять на сайт, нужно определиться с тем, что внедрять. Есть два типа QA и FAQ.
Микроразметка FAQ используется для часто задаваемых вопросов.
Она поможет отображать сайт в поиске с раскрывающимся меню под карточкой сайта, в котором будут ответы на вопросы.

Это также поможет отображаться в блоке действий в Помощнике Google. Это подходит в случаях, когда используется голосовой поиск.

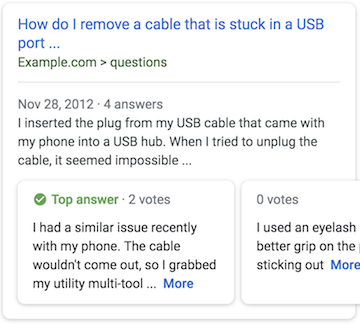
Микроразметка Q&A используется когда пользователи сами отвечают на вопросы на вашей странице и они могут голосовать за лучший ответ. Это создаёт карточки с ответами под карточкой сайта в результатах поиска и показывает все ответы. Лучшие из них подсвечиваются.

После того как вы поняли для чего что используется, нужно ещё ознакомиться с руководством Google, чтобы понять в каких случаях можно использовать эти типы микроразметки, а в каких нельзя.
Руководство Google по микроразметке FAQ
У Google есть целые списки таких руководств.
Используйте разметку FAQ только если на странице список вопросов с ответами. Если на странице только один вопрос, и пользователи могут отправлять свои ответы, используйте разметку Q&A. Вот несколько примеров:
Примеры правильного использования:
- Страница была создана владельцем сайта и нет возможности для пользователей отправить свой ответ.
- Страница с информацией о продукте и списком вопросов и ответов без возможности для пользователей оставлять свои ответы.
Примеры неправильного использования:
- Страница форума, где пользователи могут оставлять свои ответы на заданный вопрос.
- Страница с информацией о продукте, где пользователи сами могут отвечать на заданный вопрос.
- Страница с информацией о продукте, где пользователи могут задавать вопросы и сами отвечать на них.
- Использование разметки FAQ для рекламных целей.
- Убедитесь, что Вопрос включает в себя полный текст вопроса, и также Ответ включает в себя полный текст ответа. Вопрос и ответ должны отображаться целиком.
- Содержание вопроса и ответа может не отобразиться в расширенном сниппете, если содержат следующие типы контента: непристойности, оскорбления, сексуальные извращения, жестокость, реклама опасных и нелегальных видов деятельности, а также ненависть.
- Всё содержание блока FAQ должно быть доступно пользователю на самой странице.
И несколько рекомендаций по разметке Q&A:
Используйте разметку Q&A если страница с вопросами и ответами содержит информацию в виде одного вопроса и нескольких ответов к нему.
У пользователей должна быть возможность отправлять ответы на вопрос. Не используйте данный вид разметки, если у вопроса только один ответ и нет возможности для пользователей добавить другие ответы. В такое случае используйте разметку FAQ. Вот несколько примеров:
Примеры правильного использования:
- Страницы форума, где пользователи могут оставлять свои ответы на заданный вопрос.
- Страница с информацией о продукте, где пользователи сами могут отвечать на заданный вопрос.
Примеры неправильного использования:
- Страница была создана владельцем сайта и нет возможности для пользователей оставлять свои ответы.
- Страница с информацией о продукте, где пользователи могут оставлять свои вопросы и ответы.
- Руководство “Как…”, где уже есть ответы на вопрос.
- Запись в блоге с ответами на вопросы.
- Сочинение, в котором есть ответы на вопросы.
- Не используйте разметку на всех страницах сайта или форума, если там нет подходящего контента. Например, на форуме может быть опубликовано множество вопросов, каждый из которых подходит для разметки. Однако, на форуме могут быть страницы, где нет вопросов. Такие страницы не подходят.
- Не используйте разметку Q&A для страниц FAQ, где есть множество вопросов. Q&A подходит для страниц, где только один вопрос и ответы на него.
- Не используйте разметку Q&A для рекламных целей.
- Убедитесь, что Вопрос содержит полный текст вопроса, а Ответ содержит полный текст ответа.
- Разметка Ответ только для ответов, не для комментариев к вопросу и не для комментариев к ответам. Не размечайте комментарии как ответы.
- Содержание вопроса и ответа может не отобразиться в расширенном сниппете, если содержат следующие типы контента: непристойности, оскорбления, сексуальные извращения, жестокость, реклама опасных и нелегальных видов деятельности, а также ненависть.
Если контент соответствует этим руководствам, следующий шаг – выяснить как применить разметку на сайте и какой тип использовать.
Как установить разметку Q&A и FAQ?
Есть два способа применить разметку. С помощью JSON-LD или Microdata.
Я рекомендую выбирать какой-то один способ и придерживаться его на всех страницах сайта. Соответственно не рекомендую использовать два типа на одной и той же странице.
JSON-LD это то, что рекомендует использовать Google там, где это возможно. И Google работает над тем, чтобы добавлять поддержку функций микроразметки. JSON-LD может быть применён в шапке контента и отнимает совсем мало времени на внедрение.
Другой способ это Microdata, что требует умения работы с кодом. Это может быть посложнее, но лично я предпочитаю его. Ниже примеры как работает каждый из способов.
Схема для страницы FAQ на JSON-LD:
<html>
<head>
<title>Как установить разметку Q&A и FAQ?</title>
</head>
<body>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
“@type”: “Question”,
“name”: “What is digital marketing?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”:”Digital marketing is any form of marketing products or services that involves electronic device”}
}]
}
</script>
</body>
</html>
Схема для страницы FAQ с использованием Microdata:
<html itemscope itemtype=”https://schema.org/FAQPage”> <head> <title>Как установить разметку Q&A и FAQ?</title> </head> <body> <div itemscope itemprop=”mainEntity” itemtype=”https://schema.org/Question”> <h3 itemprop=”name”>What is digital marketing?</h3> <div itemscope itemprop=”acceptedAnswer” itemtype=”https://schema.org/Answer”> <div itemprop=”text”> <p>Digital marketing is any form of marketing products or services that involves electronic device.</p> </div> </div> </div> </body> </html>
Схема для страницы Q&A на JSON-LD:
{
“@context”: “https://schema.org”,
“@type”: “QAPage”,
“mainEntity”: {
“@type”: “Question”,
“name”: “Can I tie my shoe with one hand?”,
“text”: “I currently have taken a hobby to do many actions with one hand and I’m currently stuck on how to tie a shoe with one hand. Is it possible to tie my shoe with one hand?”,
“answerCount”: 2,
“upvoteCount”: 20,
“dateCreated”: “2019-07-23T21:11Z”,
“author”: {
“@type”: “Person”,
“name”: “Expert at Shoes”
},
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “It is possible to tie your shoe with one hand by using your teeth to hold the other lace”,
“dateCreated”: “2019-11-02T21:11Z”,
“upvoteCount”: 9000,
“url”: “https://example.com/question1#acceptedAnswer”,
“author”: {
“@type”: “Person”,
“name”: “AnotherShoeMan”
}
},
“suggestedAnswer”: [
{
“@type”: “Answer”,
“text”: “It is not possible to tie your shoe with one hand”,
“dateCreated”: “2019-11-02T21:11Z”,
“upvoteCount”: 2,
“url”: “https://example.com/question1#suggestedAnswer1”,
“author”: {
“@type”: “Person”,
“name”: “Best Shoe Man”
}
}
]
}
}
Схема для страницы Q&A с использованием Microdata:
<div itemprop=”mainEntity” itemscope itemtype=”https://schema.org/Question”> <h2 itemprop=”name”>Can I tie my shoe with one hand?</h2> <div itemprop=”upvoteCount”>20</div> <div itemprop=”text”>I currently have taken a hobby to do many actions with one hand and I’m currently stuck on how to tie a shoe with one hand. Is it possible to tie my shoe with one hand?</div> <div>asked <time itemprop=”dateCreated” datetime=”2019-07-23T21:11Z”>July 23’19 at 21:11</time></div> <div itemprop=”author” itemscope itemtype=”https://schema.org/Person”><span itemprop=”name”>Expert at Shoes</span></div> <div> <div><span itemprop=”answerCount”>2</span> answers</div> <div><span itemprop=”upvoteCount”>20</span> votes</div> <div itemprop=”acceptedAnswer” itemscope itemtype=”https://schema.org/Answer”> <div itemprop=”upvoteCount”>9000</div> <div itemprop=”text”> It is possible to tie your shoe with one hand by using your teeth to hold the other lace. </div> <a itemprop=”url” href=”https://example.com/question1#acceptedAnswer”>Answer Link</a> <div>answered <time itemprop=”dateCreated” datetime=”2019-11-02T22:01Z”>Nov 2 ’19 at 22:01</time></div> <div itemprop=”author” itemscope itemtype=”https://schema.org/Person”><span itemprop=”name”>AnotherShoeMan</span></div> </div> <div itemprop=”suggestedAnswer” itemscope itemtype=”https://schema.org/Answer”> <div itemprop=”upvoteCount”>2</div> <div itemprop=”text”> It is not possible to tie your shoe with one hand </div> <a itemprop=”url” href=”https://example.com/question1#suggestedAnswer1″>Answer Link</a> <div>answered <time itemprop=”dateCreated”datetime=”2019-11-02T21:11Z”>Nov 2 ’19 at 21:11</time></div> <div itemprop=”author” itemscope itemtype=”https://schema.org/Person”><span itemprop=”name”>Best Shoe Man</span></div> </div> </div> </div>
Когда будете внедрять разметку на свой сайт, чувствуйте себя свободно и используйте шаблоны, представленные выше, подгоняя их под свой контент.
Если вы не уверены, правильно ли работает код, используйте инструмент Google для проверки микроразметки. Там можно добавить свой код сниппета или целой страницы, на которой применена микроразметка и инструмент подскажет правильно используется разметка или нет.
Плюс вы получите обратную связь, какие проблемы и ошибки есть в коде.

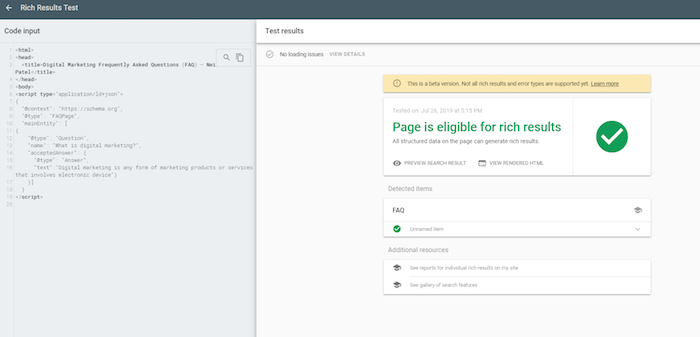
Также можно попробовать инструмент проверки расширенных результатов. Этот инструмент покажет как выглядит расширенный сниппет в результатах поиска.

Как получить страницу с разметкой FAQ в выдаче меньше, чем через 30 минут
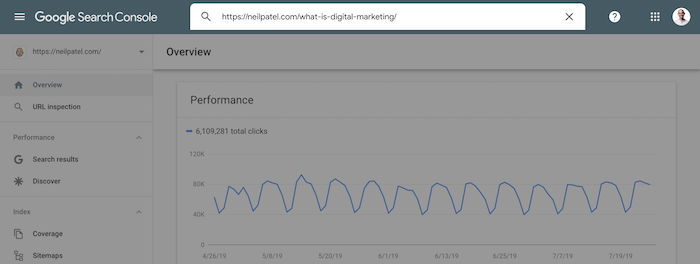
После того, как вы примените изменения на любую страницу, которая для этого подходит, нужно зайти в Google Search Console и ввести адрес изменённой страницы в поисковую строку вверху страницы.

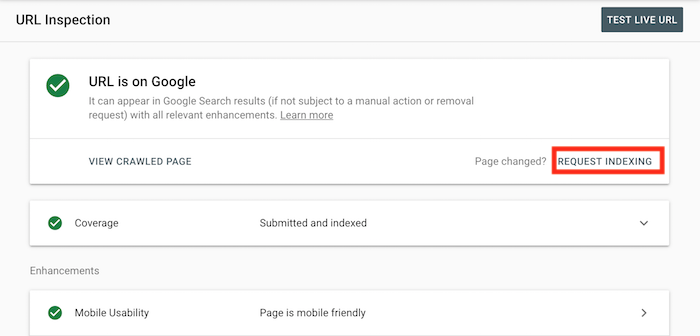
После этого гугл просканирует эту страницу, чтобы обновить её в результатх поиска. Всё, что нужно для этого сделать, это кликнуть “запросить индексирование”.

И обычно через 10 минут, если снова проверить результаты поиска, вы увидите обновлённую выдачу.
Ключевой момент этого процесса – проделать его со страницами, которые уже находятся на первой странице результатов поиска. Тогда вы увидите большие улучшения.
Поможет ли разметка FAQ ранжировать в блоках “Связанные запросы” и в расширенных результатах?
Поможет ли это со Связанными запросами и расширенными результатами? На данный момент нет корреляции между микроразметкой и блоком Связанные запросы или расширенными результатами, и микроразметка для них не нужна.
Оптимизация контента для этого вам не навредит, но наоборот повысит шансы.
Google тестирует варианты отображения этих типов разметки, Q&A, FAQ и Как… и проверяет данные, чтобы понять их.
Лучше всего пораньше включиться в игру и помочь понять Google страницы сайта участвуя в экспериментах гугла.

Поможет ли разметка FAQ ранжироваться в голосовом поиске?
Всё больше и больше людей пользуются мобильными устройствами, чтобы находить ответы. Поэтому это очень хороший вопрос!
Особенно, если учесть, что в скором времени будет около половины запросов сделанных через голосовой поиск.
Большинство ответов на голосовой поиск берётся из расширенных результатов.
Добавление на сайт структурированного контента повышает шансы сайта на участие в расширенных результатах, что повышает шансы на воспроизведение ответа с вашего в результатах голосового поиска.
Я также советую изучить советы по SEO для голосового поиска для расширения стратегии по ранжированию для голосового поиска.
Заключение
Эта простая фишка может увеличить видимость вашего бренда и улучшить авторитетность сайта. Это простое решение, которое поможет за день улучшить результаты по основным вопросам, товарам и страницам FAQ.
Я плотно занимался этим вопросом последнюю неделю и по запросам, которые и так были на первой странице, я получил отличные улучшения.
Как я упомянул выше, когда моя команда проанализировала 10000 сайтов, мы обнаружили, что только 17 из них используют разметки QA и FAQ. Другими словам, меньше 1% сайтов использует это, что означает, если вы сейчас этим займётесь, то легко обгоните конкурентов.
Источник: https://neilpatel.com/blog/faq-schema/